- نویسنده:طراح
- تاریخ:چهارشنبه 9 بهمن 1392
- عنوان موضوع:
در تعریفی کلی، در دنیای اینترنت، الکسا را اینطور معرفی کرده اند:
شرکت الکسا اینترنت، واقع در کالیفرنیا و از شرکت های زیر مجموعۀ شرکت عظیم آمازون میباشد که وظیفه اش ارائۀ سرویسی تحت عنوان اطلاعات ترافیک وب عنوان شده است.
ما در این جستار، به بررسی قسمت هایی از الکسا به خصوص تولبار الکسا میپردازیم.
نحوۀ امتیاز دهی و یا رنکینگ سایت الکسا، بر مبنای یک تولبار ساده است که کاربران مرورگرهای اینترنت اکسپلورر، فایرفاکس و گوگل کروم می توانند آن را نصب و امکانات آن استفاده کنند. امکاناتی که تولبار الکسا به استفاده کنندگانش میدهد، به طور کلی در 4 دسته بندی قرار میگیرند:
√ اعتبار ترافیک الکسا: می توانید ببینید که یک وبسایت چقدر معروف و مورد توجه است.
√ پیوندهای مربوطه: نزدیک ترین وبسایتی که مربوط به آنچه که در حال دیدن هستید را به شما معرفی میکند.
√ راه بازگشت: می توانید چگونگی یک وبسایت را در گذشته ببینید.
√ تحلیل جستجو: امکان این را دارید که ببینید چه عباراتی، در نتایج جستجوها به سایت شما ترافیک میفرستند.

کاربران و به خصوص وبمسترانی که این تولبار را بر روی مرورگر خود نصب کنند، از این 4 دسته و سایر امکانات خوب الکسا به رایگان بهره خواهند برد.
اصولا بسیاری از کاربران از نصب هرگونه تولباری بر روی مرورگرهایشان خودداری میکنند. چراکه تولبارهای بسیار زیادی تنها برای تبلیغات بر روی مرورگرها نصب میشوند، بسیار آزاردهنده و گاها مخرب هستند. حتا همین تولبار الکسا با اعتباری که کسب نموده تا سال 2005 تنها 10 میلیون بار دانلود شده است. همچنین این تولبار توسط سپر مدافع شرکت مایکروسافت برای اینترنت اکسپلورر نسخۀ 7، به عنوان مالور، نشانه گذاری شد.
با همۀ این اوصاف، تولبار الکسا در حیطۀ کاری خود به عنوان خالق امتیاز دهی و شماره بندی وبسایت های دنیا بر اساس دسته بندی گوناگون شناخته و به خوبی استفاده می گردد. تولباری که در کمک کردن به سئو، موتورهای جستجو و بهینه سازی وبسایت ها نقشی اساسی ایفا کرده و همچنان به این نقش به صورت پررنگ و بی رقیب ادامه می دهد.
برچسب ها : , تعداد بازدید : 64
- نویسنده:طراح
- تاریخ: 7 بهمن 1392
- عنوان موضوع:
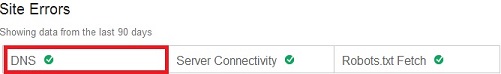
دلایل زیادی وجود دارد که دسترسی ربات گوگل به صفحات و یا کل یک سایت محدود و یا کاملا قطع شده باشد. یکی از این دلایل می تواند تنظیمات DNS دامین یا ایجاد مشکلاتی در سرور سایت باشد. این قبیل اتفاقات میتواند به Seoی سایت شما آسیب بزند و در موارد بسیاری، موتور جستجوگر و ربات گوگل نتواند صفحات سایت را ایندکس کند.

برچسب ها : , تعداد بازدید : 67
- نویسنده:طراح
- تاریخ:يکشنبه 6 بهمن 1392
- عنوان موضوع:
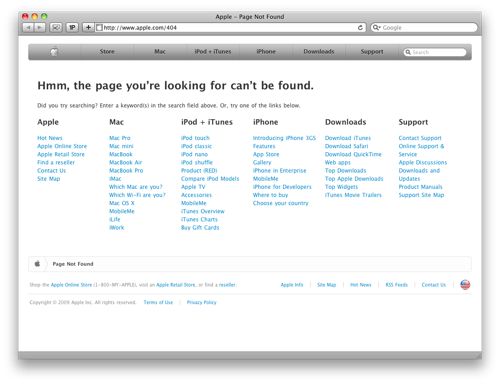
گوگل محتوای مختلف را از طریق لینک های یک صفحه به صفحۀ دیگر پیدا میکند. عموما یک پیام خطای "یافت نشد" (معمولا یک پیام با کد HTTP 404) زمانیکه گوگل تلاش می کند تا صفحه ای را ایندکس کند، و صفحۀ سایت به ربات جستجوگر برگشت میزند نمایش داده می شود، چراکه در هر صورت شما یا لینکی را پاک نموده و یا بدون جهت دادن به صفحه ای جدید تغییر نام داده اید. شاید هم به خاطر اینکه در تایپ لینک مورد نظر خطا داشته اید!


برچسب ها : , تعداد بازدید : 66
- نویسنده:طراح
- تاریخ:يکشنبه 6 بهمن 1392
- عنوان موضوع:
با گسترش تلفن های همراه هوشمند در بازار، این بازار سهم بیشتری را اکنون به خود اختصاص داده است. حالا این بسیار مهم است که وبسایتها یک نسخۀ موبایل هم برای صفحاتشان داشته باشند؛ یک نسخۀ خاص که صفحاتش کوچکتر و سریع لود شود. همچنین جایگزینی پاسخگو برای کاربران تلفن همراه در مقابل نسخههای سنتی و قدیمی باشد.

آیا در چشمان گوگل، تفاوتی میان طراحی واکنشگرا و نسخ قدیمی موبایل سایتها وجود دارد و در سئو موثر است؟ خوشبختانه بله! مهندس ارشد گوگل -مت کاتس- در یک ویدیویی که از وی منتشر شده، نگاهی به این موضوع داشته است.
در ابتدا، بسیاری از مردم میپرسند که اصولا طراحی واکنشگرا چیست. خب این یک موضوع کمابیش جدید است و حتا بسیاری از وبمستران اطلاعات دقیقی از این نوع طراحی ندارند.
به گفتۀ مت کاتس "طراحی واکنشگرا تنها بدین معنی است که همانطور که یک سایت با یک مرورگر دسکتاپی (کامپیوتری) کار میکنند، همانطور میتوانید به نسخۀ موبایل دسترسی داشته باشید. تنها، صفحات و همه آنچه که در وب میبینید تغییر سایز داده و سایز صفحه بر اساس صفحۀ مانیتور تلفن هوشمند شما تغییر خواهد کرد.
اما کدام؟ طراحی واکنش گرا یا موبایل سایت؟
قطعا این دو برای گوگل متفاوت است و جستجوگر آن نیز نسخه های واکنشگرا (قالب بندی با صفحۀ دسکتاپ، موبایل هوشمند و تبلت ها) را به نسخه های موبایل سایت، تبلت سایت و نسخه های دسکتاپی بیشتر ترجیح میدهد.
به معنای دیگر ، هرچه وبسایت و محتوای شما به صورت بهینه برای دستگاه های موبایل طراحی شده باشد، رتبه بالاتری برای کاربران آن دستگاه دارد. این موضوع به خوبی حس می شود که نمایش سایت های بهینه نشده و ضعیف در دستگاه های موبایل پارامتر مناسبی برای گوگل محسوب نمیشود.
برای ایجاد یک سایت واکنشگرا، نیاز است تا با داشتن دانش کدنویسی CSS تنها با چند خط کد، سایت خود را واکنشگرا نمایید. چراکه تفاوتی میان کدنویسی میان سایتهای دسکتاپی با سایتهای واکنشگرا نیست و با یک نوع کد نوشته میشوند.
تنها باید مسیر جستجو و خزیدن رباتهای گوگل را برای سایت واکنشگرای خود باز بگذارید. برای انجام این امر نیاز است تا محدود کننده های فایل Robots.txt را از میان برداشته و کدهای مورد نظر را در قالب سایت بگنجانید تا رباتها ضمن جستجوی بدون محدودیت در میان سایت شما، به راحتی سایت اصلی را از سایت واکنشگرا تشخیص دهند.
هنوز فکر می کنید وقت سئو و بهینه سازی وبسایت برای تلفن های هوشمند نرسیده است؟
برچسب ها : , تعداد بازدید : 68
- نویسنده:طراح
- تاریخ: 4 بهمن 1392
- عنوان موضوع:
توضیحات در ارتباط با هر بخش وبمسترتولز، هرچقدر آسان و کاربردی اما به همان میزان ممکن است کمی پیچیده باشد چراکه هر چند وقت یک بار، گوگل ابزار جدیدی را به این قسمت اضافه می کند. طوری که کاربر فکر می کند حتما چنین چیزی را نیاز داشته و می بایست از مدت ها پیش این ابزار خاص به زیرمنوهای یکی از قسمت های وبمسترتولز اضافه می گشت.
اما این بار تقریبا وبمسترتولز سر ناسازگاری عجیب و شگفت انگیزی با وبمستران برداشته است: واکنش یا جریمه دستی!
به توضیحاتی در این مورد توجه کنید. اینکه مدیران بخش مبارزه با اسپم گوگل چه می کنند و وبمستران باید چه کنند تا با واکنش دستی گوگل مواجه نشوند!
ولی پیش از این موضوع به مطلبی دیگر اشاره می کنیم تا بدانید واکنش دستی چیست و در کجا از آن استفاده می شود!
اطلاعات ما برگرفته از توضیحات بخش Support گوگل و مقالۀ Image Mismatch میباشد.
Image Mismatch (عدم همخوانی یا تطابق تصویر):
اگر این پیام را در صفحۀ واکنش دستی میبینید، بدین معناست که برخی از تصاویر سایت شما ممکن است به صورت متفاوتی در صفحات نتایج جستجوی گوگل با زمانیکه در سایت خودتان نمایش داده می شوند وجود داشته باشد.
در نتیجه، گوگل یک واکنش دستی را در بخش های این چنینی سایتتان ثبت کرده است که باعث می شود بدانید که تصاویرتان چگونه در گوگل نمایش داده شده اند. اطلاعات مربوط به این اتفاق به صورت کامل در لیستی زیر تطابقات وسیع سایت (site-wide matches) آورده شده اند. همچنین اتفاقاتی نظیر این اگر تنها در بخشی از سایت رخ داده باشد می توانید اطلاعات مربوط به آن را نیز به صورت لیست شده و تحت نام تطابقات کوچک (partial matches) مشاهده نمایید.
پیشنهادهایی برای بهتر شدن
- مطمئن شوید که سایتتان دقیقا همانطور تصاویر را به کاربران نمایش می دهد که در بخش نتایج جستجوی گوگل! این مساله ممکن است به خاطر پلاگین های anti-hotlinking باشد. شاید بد نباشد که نگاهی به کدهای موجود در سرور سایتتان بیندازید.
- زمانیکه از نمایش دقیق آنچه که در سایتتان وجود دارد با آنچه که در نتایج جستجوی گوگل می بینید اطمینان پیدا کردید، درخواست بازبینی مجدد سایتتان را ثبت کنید.
زمانیکه اقدامات ثبتی و درخواست تجدید نظر را انجام دادید، گوش به زنگ و منتظر یک پیام در اکانت وبمسترتولز خود باشید. ما پس از بازبینی سایت، شما را در جریان خواهیم گذاشت. در صورتیکه محرز گردد که بر اساس راهنمایی های انجام شده، دیگر مواردی را نقض نمی کنید، واکنش دستی را منتفی خواهیم کرد.
و اما واکنش دستی کجاست و چه می کند؟
درحالیکه گوگل مشغول اقدامات لازم بر روی الگوریتم هایش جهت ارزیابی و بهبود مداوم کیفیت جستجو است، ما هم بخشی را با عنوان واکنش دستی که از تکنولوژی ضد اسپمینگ استفاده می کند بر روی سایت ها آورده ایم. این بدین معناست که بخش واکنش دستی بر خلاف بخش های دیگر گوگل که ربات ها بسیار فعالند، در اینجا نیروی انسانی و کارمندان بخش مبارزه با اسپم کار و این بخش را کنترل می کنند. صفحۀ واکنش های دستی اقداماتی از این دست را بر عهده دارد (و البته اقدامات امنیتی دیگر) و به قسمت هایی که از نظر گوگل دچار مساله هستند لینکهایی جهت بررسی و رفع مساله توسط ادمین سایت می دهند. (اگر رنکینگ سایت شما تحت تاثیر فشارهای بخش واکنش دستی قرار گرفت، ما این موضوع را در مرکز پیام خودتان در وبمسترتولز اعلام خواهیم کرد)

اگر سایت شما در نتایج جستجو دیده نمی شود، یا آنطور که پیشتر اجرا می شد، اکنون نمی شود، پیشنهاد می کنیم سری به صفحۀ واکنش دستی خود بزنید تا به نشانی های مشکل دار برسید و در جهت رفعشان اقدام کنید.
زمانیکه شما از عملکرد سایتتان در قبال راهنمایی های ما مطمئن شدید، می توانید درخواست یک بازبینی از سایتتان را به صورت مستقیم از صفحه واکنش دستی تان ثبت نمایید. دنیای وب یک دنیای اکوسیستمی است که هر لحظه در حال تغییر است؛ و عملکرد سایت شما هم به عنوان جزیی از دنیای وب در جستجو، تقریبا به طور قطع در گذر زمان در حال نوسان است. بر این اساس حتا اگر درخواست تجدید نظر شما موفقیت آمیز باشد، رنک سایت شما ممکن است به پایینتر (یا بالاتر) از چیزی که قبلا بود برسد.
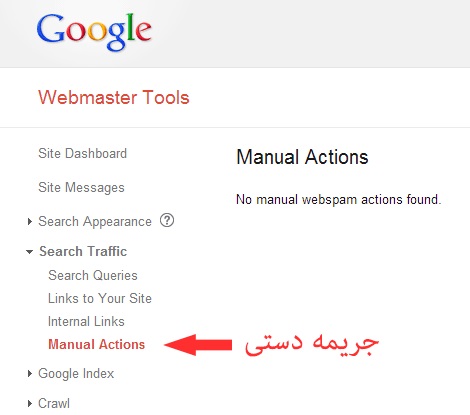
مروری بر صفحه واکنش دستی
1. در داشبورد وبمسترتولز، روی Search Traffic کلیک کنید.
2. بر روی Manual Actions کلیک کنید.
3. واکنش های دستی لیست شده را در این بخش مرور کنید. هنگامی که مشکلات لیست شده را رفع کردید و اطمینان حاصل نمودید که سایتتان از راهنمای وبمستر (Webmaster Guidlines) پیروی می کند، بر روی Request a review کلیک کنید تا از گوگل درخواست تجدیدنظر سایت شما را ثبت نمایید.
دو بخش مهم در صفحه واکنش دستی وجود دارد:
- بخش Site-wide matches که اقدامات موثر یک سایت را لیست می کند.
- بخش Partial matches که وظیفۀ بررسی یک URL خاص یا یک بخشی از سایت را دارد. این موضوع برای صفحاتی از یک سایت مشهور غیر معمول نیست که حداقل چند واکنش دستی دریافت کرده باشد. به خصوص اگر آن سایت مربوط به پلتفرمی برای سرویس دهی به کاربران یا مشاغل در زمینۀ اشتراک گذاری و خلق آثار باشد.
هر بخش شامل اطلاعات زیر می شود:
Reason: دلیل هر خطا و اقدامی که گوگل کشف می کند.
Affect: قسمتی از سایت را نشان می دهد که واکنش دستی را حساس و جلب توجه کرده است. اگر یک واکنش دستی بیش از 1000 آدرس را زیر ذره بین بگیرد، تنها 1000 نشانی اول نمایش داده می شوند.
در مورد گوگل و اسپم
الگوریتم گوگل بسیار خوب در تشخیص اسپم ها عمل می کند و در بیشتر موارد، به صورت اتوماتیک آن را کشف و از نتایج جستجو حذف می کند. به هر حال جهت حفاظت از ایندکس ها، گوگل اراده ای قوی در این موضوع دارد و به همین خاطر بخش واکنش دستی را جهت حذف اسپم و اسپمینگ از نتایج جستجویش ایجاد نمود.
برچسب ها : , تعداد بازدید : 65
- نویسنده:طراح
- تاریخ:پنجشنبه 3 بهمن 1392
- عنوان موضوع:
بسیاری از ادمین ها و بلاگرها تصور می کنند که اگر یک متنی تولید کردند، برای آنکه متنشان توسط افراد بیشتری خوانده شود و ربات های جستجوگر گوگل را بیشتر جذب کنند، آن را در چندین نشانی دیگر کپی می کنند. حال آنکه امروزه باید بدانیم که حتا نشانی هایی که بعضا با www و همچنین بدون این 3 حرف، فعال هستند نیز در خطر جدی ایندکس نشدن و جریمه شدن هستند.
گوگل سخت تلاش می کند تا صفحاتی با اطلاعات متمایز از سایر صفحات وب، ایندکس کند و نشان دهد.
گوگل چندین راه برای پیشگیری از ایجاد لینکهای تکراری و همچنین راههایی جهت نشان دادن آنچه که شما می خواهید برایتان ایندکس شود را پیش پایتان می گذارد:
- تلاش کنید تا لینکهای داخلیتان بدون نقص باشند. برای مثال به صفحاتی این چنینی لینک ندهید: http://www.example.com/page/ و http://www.example.com/page and http://www.example.com/page/index.htm.
- از وبمستر تولز برای آنکه به گوگل بگویید کدام قسمت از سایتتان را ایندکس کند استفاده کنید. شما می توانید به گوگل، دومین اصلی تان را معرفی کنید. برای مثال http://www.example.com or http://example.com).
- کاربران از دیدن صفحات خالی خوششان نمی آید. پس تا جای ممکن از این اقدام جلوگیری نمایید. برای مثال: صفحاتی را که هنوز برای آن مطلبی ندارید، ایجاد و منتشر نکنید. اگر قصد ایجاد چنین صفحاتی را داشتید، از noindex meta tag جهت قفل نمودن این گونه صفحات از ایندکس شدن استفاده کنید. این بدین معناست که از کد nofollow و نظایر آن که در بسیاری از سی ام اس ها (که جدیدترین شان وردپرس است و به راحتی این کار را برای لینک ها انجام می دهد) تعریف شده، استفاده نمایید.
تمام این موارد برای حفاظت از حقوق افراد ذکر شد. اما چه اتفاقی برای سایتهایی که مطالب و محتوا و دسترنج دیگران را با یا بدون ذکر منبع (امروزه برای صفحۀ نتایج جستجوی گوگل تفاوتی نمی کند) بر روی سایت خودشان پیاده می کنند می افتد؟
پیش از اشاره به این مطلب باید دوباره خاطر نشان کرد که حتا صفحات داخلی یک سایت اگر مشابه هم نیز باشند، بر سئو و ایندکس سایتتان تاثیر خواهد گذاشت. به همین خاطر ابزار مختلفی را که وبمستر تولز در اختیار کاربران گذاشته نیز می توان بسیار کاربردی یافت. در این ارتباط در مقالات پیشین توضیحاتی را ارائه دادیم و در آینده نیز مقالاتی از این دست منتشر خواهد شد.

برویم سر بحث اصلی!
گوگل و رباتهای جستجوگرش پس ارائۀ الگوریتم مرغ مگس خوار، دقت فراوانی در گشتن به دنبال اولین صفحه ای هستند که با توجه به زمان و تاریخ ایندکس شدن، مطلب را درج کرده است و باقی صفحات را از بخش نتایج جستجو حذف خواهند کرد. البته در صورت درخواست کاربر، گوگل می تواند صفحات تکراری را نیز نشان دهد اما در حالت عادی این صفحات برای گوگل فاقد ارزش و محتوا هستند.
برچسب ها : , تعداد بازدید : 65
- نویسنده:طراح
- تاریخ: 2 بهمن 1392
- عنوان موضوع:
همانطور که میدانید گوگل در طی چندین سال به طور مرتب تقریبا هر سه ماه یکبار پیج رنک صفحات را آپدیت می کرد و این پیج رنک یکی از فاکتورهای مهم در تعداد ورودی گوگل و نشان دادن یا ندادن هر سایت در صفحات اول نتایج گوگل بود. اما مدتی ست که از بروزرسانی مجدد گوگل گذشته است و تلاش افرادی که در بروزرسانی سایت خود اقدام کرده اند بی نتیجه مانده است.در اینجا می خواهیم تا به سرانجام پیج رنک گوگل پی ببریم.

مت کاتس در صحبت هایی در مورد پیج رنک گوگل به سرانجام پیج رنک گوگل اشاره کرده است.بر اساس گفته ی مت کاتس که در مورد عدم بروز رسانی پیج رنک گفته شده ،ایده حذف پیج رنک را در ذهن تقویت می کند همچنین مت کاتس اشاره میکند که پیج رنک یک سایت نشانگر کیفیت محتوای آن نیست با اینکه بر رتبه بندی نتایج گوگل تاثیر گذار است. به گفته او پیج رنک تنها نشان دهنده تعداد لینک های ورودی به یک سایت از سایت های دیگر اینترنت است.
به عبارتی یکی از عواملی که می تواند در پیچ رنک موثر باشد ساختار و کیفیت کدنویسی می باشد و سایت باید یک صفحه اصلی داشته باشد و به راحتی بتوان به صفحات مهمتر دسترسی پیدا کرد (مانند نمودار درختی) .اینکار موجب می شود تا پیج رنک سایت شما افزایش پیدا کند.
همچنین برای بهبود جایگاه خود در موتورهای جستجوگر گوگل استفاده از محتوای مفید و با کیفیت از اهمیت بالایی برخوردار است.
به علاوه صحبت های مت کاتس نشان می دهد که اگر محتوای سایت گسترش پیدا کند و لینک های بیشتری به سایت ایجاد شود می تواند روی پیج رنک سایت تاثیرگزار باشد.
و در آخر با توجه به صحبت های مت کاتس می توان متوجه شد که مفهوم پیج رنک بصورت یک عدد مشخص تا حدی فراموش شده و به کاربران اینترنتی ارائه نخواهد شد ولی ارزش و اهمیت کسب بک لینک های طبیعی و مناسب از سایت های معتبر همچنان حفظ شده و بر رتبه بندی نتایج جستجو تاثیرگذار است.
برچسب ها : , تعداد بازدید : 66
- نویسنده:طراح
- تاریخ: 1 بهمن 1392
- عنوان موضوع:
ماه گذشته، گوگل با ایجاد نمودن فرمی در گوگل داکس، از کسانی که فکر می کنند ممکن است یک سایت خاص و مورد نظر ایشان، از توجه گوگل دور مانده و جایگاه مناسبی در جستجو نیافته، درخواست کرد که در این فرم، کاربران با درج نام سایت (نام دامنه) و توضیحی در این ارتباط که چرا شما فکر می کنید این سایت جایگاه مناسبی ندارد، درج نمایند و گوگل آن را بررسی خواهد کرد،در این مقاله می خواهیم تا به نگاه گوگل به تعداد صفحات سایت بپردازیم.

مت کاتس –مدیر ارشد بخش مبارزه با اسپمینگ گوگل- می گوید: سایت هایی با اطلاعات محتوایی و صفحات بیشتر از دو جهت می توانند شانس بیشتری در رده بندی گوگل داشته باشند. بدون شک این مطالب نباید کپی باشند.
وی در این ویدیو می گوید که زمانی که صفحات سایتتان را افزایش می دهید، این شانس را دارید که کلمات کلیدی بیشتری نیز استفاده کنید و برای کلمات کلیدی بیشتری، مطالب را سئو کنید. چراکه در حالت عادی امکان درج بیش از دو یا سه کلمۀ کلیدی اصلی نیست. این "نبودن" به معنای امکان نداشتن و ممنوع بودن نیست. بدین معنی است که نمی توان برای یک صفحه بیش از دو یا سه کلمه کلیدی را متصور شد.
مطلب بعد در ارتباط با سایتهایی با صفحات بالاست. این نوع سایتها به دو دسته تقسیم می گردند؛ یا سایتهایی که مطالبشان را مستقیما از صفحات دیگر کپی می کنند و یا سایتهایی با صفحات بالا و نسبتا بالا که خود تولید کنندۀ محتوا و مطالب مفید هستند. این سایتها شانس زیادی برای دریافت بک لینک های واقعی و معرفی از جانب سایت های دیگر خواهند داشت که به اعتبار و کسب جایگاه بهتر در نتایج گوگل کمک زیادی خواهد کرد. همچنین افزایش بک لینک حقیقی، شانس ورود روبات های گوگل به سایت شما و ایندکس نمودن صفحاتتان را بالا خواهد برد.
برچسب ها : , تعداد بازدید : 66
- نویسنده:طراح
- تاریخ:دوشنبه 30 دی 1392
- عنوان موضوع:
در بخش آموزش Html ، متاتگ ها (Meta Tag) گفته شد که متاتگ از اهمیت بالای برخوردار است و اطلاعات وب را به مرورگر یا موتور گوگل معرفی می کند به عبارتی محتوای توضیحات متا در نتایج جستجوی گوگل قابل رویت می باشد و زمانیکه سایت شما در میان صفحات بسیار دیگری در گوگل به کاربران اینترنتی نشان داده می شود،تنها توضیحات متا و عنوان صفحه قابل رویت است و همین دو عامل است که به کاربران در انتخاب بهترین نتیجه کمک می کند.

از آنجاییکه متاتگ از چشم بازدیدکننده پنهان است بیشتر در جهت بهینه سازی سایت کاربرد دارد و استفاده صحیح از آن می تواند در رتبه بندی گوگل موثر باشد.
مت کاتس در ویدیویی اعلام کرده که از توضیحات متا استفاده نمی کند و این بخش را خالی می گذارد.به عبارتی مت کاتس با بیان این موضوع نتیجه را به گوگل واگذار کرده است.از طرفی این موضوع اهمیت توضیحات متا را بیشتر نشان می دهد زیرا توضیحات متا می تواند روی سئو و تعیین کلمات کلیدی آن موثر باشد و در نهایت احتمال اینکه بازدید از سایت شما افزایش پیدا کند بیشتر می شود.
اما مشکل هنگامی رخ می دهد که برخی افراد از افزونه های مختلفی برای تکمیل خودکار این بخش استفاده میکنند و یا صفحات متعددی در سایت خود دارند که پاراگراف اول آنها یکسان است. در چنین مواردی متن های تکراری در توضیحات متای صفحات متفاوت مشاهده میگردد که از نظر روبات های گوگل قابل پذیرش نیست.
اهمیت این موضوع تا جایی است که در ابزار وبمستر گوگل بخشی مجزا به نام HTML Improvements قرار داده شده تا صفحاتی که عنوان یا توضیحات مشابه دارند را به شما معرفی کند.در آخر اگر سایت شما روزانه مطالب جدیدی ارائه نمی کند و یا زمان کافی برای نوشتن توضیحات اختصاصی ندارید می توانید مانند مت کاتس این بخش را خالی بگذارید تا خود گوگل در مورد آن تصمیم بگیرد.
برچسب ها : , تعداد بازدید : 70
- نویسنده:طراح
- تاریخ:چهارشنبه 25 دی 1392
- عنوان موضوع:
هنگام طراحی وب سایت اولین موضوعی که افراد با آن روبرو می شوند هاست و همچنین دامنه ی سایت می باشد.از آنجاییکه امروزه یکسری تبلیغات درباره ی خرید دامنه با رنک 2 و 3 مطرح شده است در اینجا می خواهیم تا درباره ی نکاتی که قبل از خرید دامنه دست دوم باید بدانیم اشاره کنیم.

اولین نکته ای که در خرید دامنه دست دوم باید بدانیم لینک هایی که قبلا در این دامنه بوده مرتبط با سایت فعلی شما می باشد یا خیر.برای راحتتر کردن مفهوم به مثال روبرو توجه کنید.کسی که در فکر راه اندازی یک فروشگاه لوازم ورزشی است هیچگاه فروشگاه خود را در جایی که فروشگاه های لوازم خانگی هستند احداث نمی کند.دامنه ها نیز همینطورند به عبارتی دامنه ی دست دوم هم می تواند موجب سرعت بخشیدن پیشرفت وب سایت شما شود هم مانعی برای پیشرفت سایت.
مت کاتس در رابطه با دامنه های رنک دار قدیمی می گوید:زمانیکه شما یک دامنه استفاده شده را خریداری میکنید و با مشکلاتی روبرو میشوید به این معنی است که قبلا شخصی بر روی آن فعالیت های مغایر با قوانین گوگل یا اسپم انجام داده است.
با توجه به گفته ی کاتس متوجه می شویم که یک دامنه ی دست دوم می تواند جریمه هایی را داشته باشد که بعدها برای شما مضر باشد و واضح است کسی که روی سایت خود کار کرده باشد و دارای رنک بالایی باشد حاضر به فروش دامنه خود نخواهد بود!
به هر دلیلی اگر تمایل به خرید دامنه دست دوم داشته باشید می توانید با ساختن یک اکانت در وبمستر گوگل وارد بخش Manual Actions رفته و جریمه های آن را ببینید.
همچنین می توانید زمینه ی کاری سایت ها را برررسی کنید،حتی اگر محتوایی روی دامنه رنک دار قرار دارد از چه کیفیتی برخوردار است.
لازم به ذکر است که با استفاده از تکنیکهایی می توان رنک بالا بدست آورد اما با عوض شدن آپدیت بعدی گوگل از بین خواهد رفت. در پایان می توان گفت که خرید یک دامنه رنک دار می تواند یک ریسک باشد و باعث سرعت در پیشرفت و یا شکست سایت شما شود.
بنابراین بهترین روش برای پیروزی در سایت استفاده از مطالب بکر و ایده های تازه است همچنین بررسی رفتار بازدیدکنندگان و شناسایی صفحات پربازدید سایت راهنمای مناسبی برای تعیین ادامه مسیر سایت و جهت گیری مطالب خواهد بود.
برچسب ها : , تعداد بازدید : 66
اخرین مطالب
معرفی معیارهای لینک سازی
چهار نکته مهم در سئو برای کسب و کارها
بهترین زبان برنامه نویسی برای شبکه
اصول طراحی فرم ثبت نام در سایت
طراحی سایت سئو محور
نکات کلیدی سئو سایت برای یک استارت آپ
چگونگی استفاده از لینکدین به شیوه ی مفید
روانشناسی رنگ ها در طراحی سایت
تاثیر علم روانشناسی در طراحی سایت
اشتباهات رایج در لینکدین
چک لیست سئو
برند سازی
آموزش اساس سئو برای مبتدیان
روش های بهینه سازی سایت به صورت حرفه ای
افزایش سرعت وب سایت
اصولی که باید در طراحی وب رعایت کرد
بدون برنامه CSS3 و بدون کد نویسی کد های CSS3 را ایجاد کنید
وب سایت خود را به SSL مجهز کنید
لوگو چیست؟
CMS چیست؟

