- نویسنده:طراح
- تاریخ:پنجشنبه 20 فروردين 1394
- عنوان موضوع:
مهمترین انگیزه که شرکت ها CRM را اجرا می نمایند، سود بیشتر و رونق کسب و کار و تجارت خود می باشد؛ اما می توان اینگونه گفت که شرکتها به دلایل تدافعی و تهاجمی، مشتاقند که CRM را انتخاب و اتخاذ کنند.
انگیزه های تهاجمی با اشتیاق به بهبود سوددهی، از طریق کاهش هزینه ها و افزایش درآمد به وسیلۀ بالابردن سطح رضایت و وفاداری مشتری همراه هستند. انگیزه های تهاجمی می تواند در قالب تبلیغات و خدمات با کیفیت به ثمر بنشید؛ شرکت ها می توانند با طراحی سایت حرفه ای و ایجاد کسب و کار خود در اینترنت، مخاطبان خود را بیشتر از قبل نمایند و همچنین با راهکار های CRM، و جلب رضایت مندی مشتریان، رونق فراوانی به تجارت خود بدهند.
انگیزه های تدافعی زمانی به وجودمی آیندکه رقبای اصلی،CRMرا با موفقیت برگزیده اند و یک شرکت ، نگران از دست دادن مشتریان و درآمد است. در این حالت هر شخص و یا شرکتی به دنبال راهکاری برای رقابت با رقبای خود خواهد بود. و به سراغ روش های علمی و به روز برای انجام این امر خواهد رفت.
پس راهکار های شرکت های رقیب را مطالعه و برای خود دنبال روشی برتر از آن می باشد. مثلا در زمینه طراحی سایت می توانید رقابت بالای شرکت ها را برای دریافت سفارشات طراحی سایت ملاحضه نمایید، اما قطعا مشتریان سراغ شرکت هایی خواهند رفت که بهترین خدمات را به مشتریان ارائه می دهد و بهترین امکانات را برای وب سایتشان در نظر می گیرد، که همراه با بهترین متد روز می باشد. و همچنین اصول طراحی سایت و روش های بهینه سازی سایت در آن رعایت شده باشد.
برچسب ها : , تعداد بازدید : 141
- نویسنده:طراح
- تاریخ:يکشنبه 17 اسفند 1393
- عنوان موضوع:
می دانیم که هر رنگی بر انسان تاثیر خاصی دارد و هر کدام از آن ها حس و حال متفاوتی به انسان اتقال می دهد، ما باید در هنگام انتخاب رنگ مناسب به این موضوع توجه کنیم. ما می خواهیم از این علم در طراحی سایت را بهره مند شویم زیرا که در طراحی سایت هدف نهایی و اصلی معرفی و فروش محصولات و خدمات است اما ما با مشتریانمان رو در رو نیستیم و نمی توانیم از بسیاری از تکنیک های بازاریابی استفاده کنیم به همین علت روانشناسی رنگ ها در طراحی سایت بسیار تاثیرگذار است.
بررسی برخی از شرکت های بنام از نظر روانشناسی رنگ
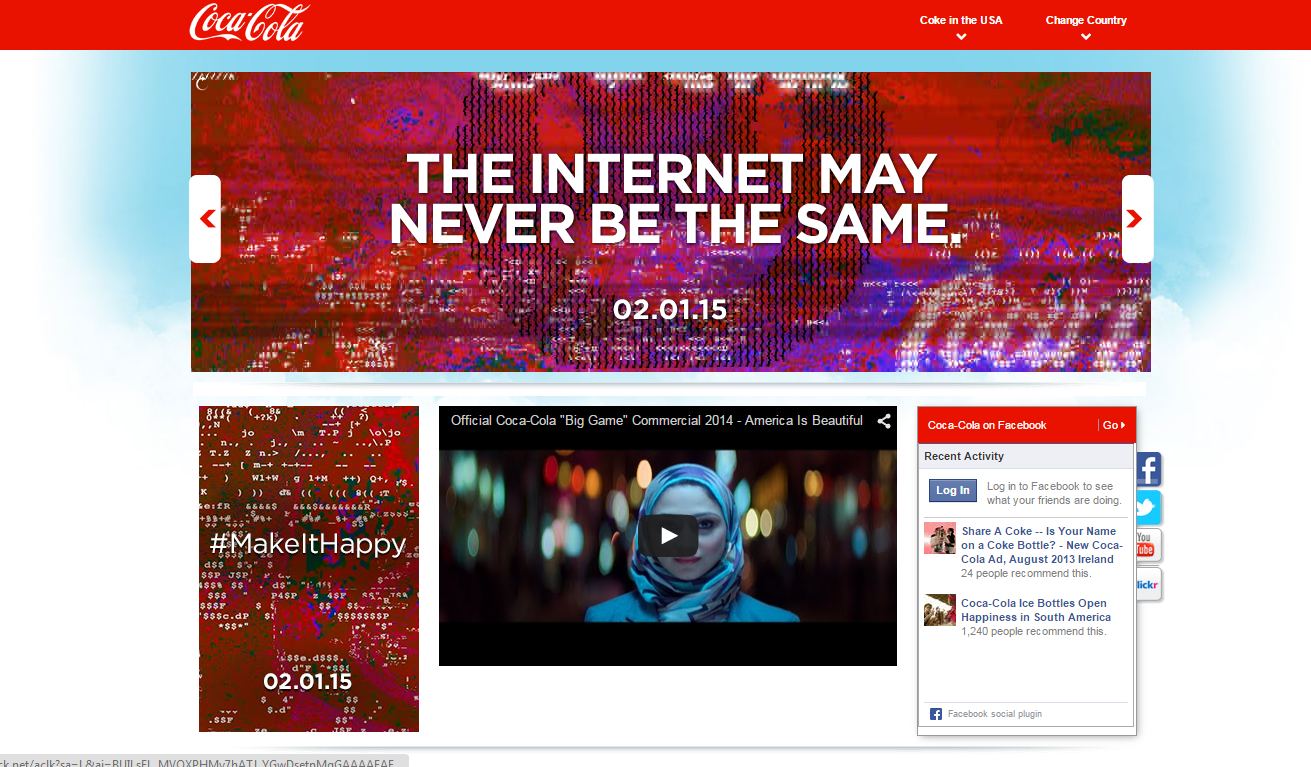
سایت برند ورزشی puma و سایت کوکاکولا از رنگ قرمز برای طراحی سایت خود استفاده کرده اند چرا که دیدن رنگ قرمز موجب افزایش ضربان قلب شده و احساس نشاط و هیجان به کاربر منتقل می کند.

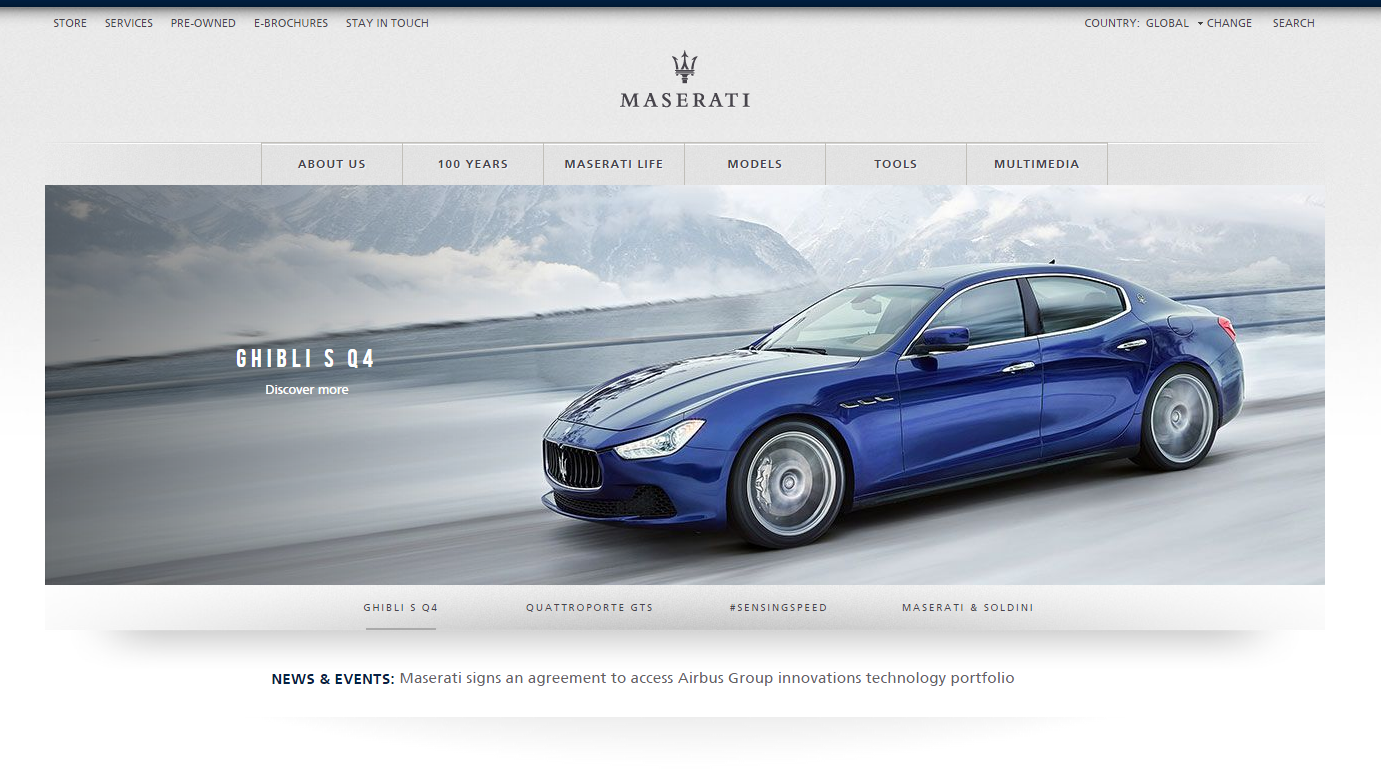
اغلب شرکت های تولید ماشین مانند بنز و مازراتی از رنگ نقره ای و طوسی استفاده می کنند که به کاربر احساس پیشرفت و تکنولوژی پیشرفته، خلاقیت و جدیت را انتقال می دهد.

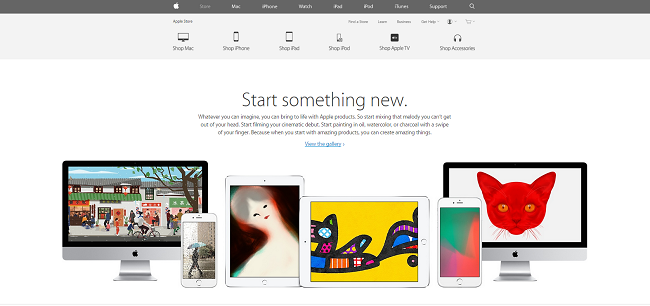
شرکت apple از رنگ سفید استفاده می کند که حس تازگی و سادگی را به بیننده انتقال می دهد استفاده از رنگ مشکی و طوسی بر جذابیت آن افزوده است.

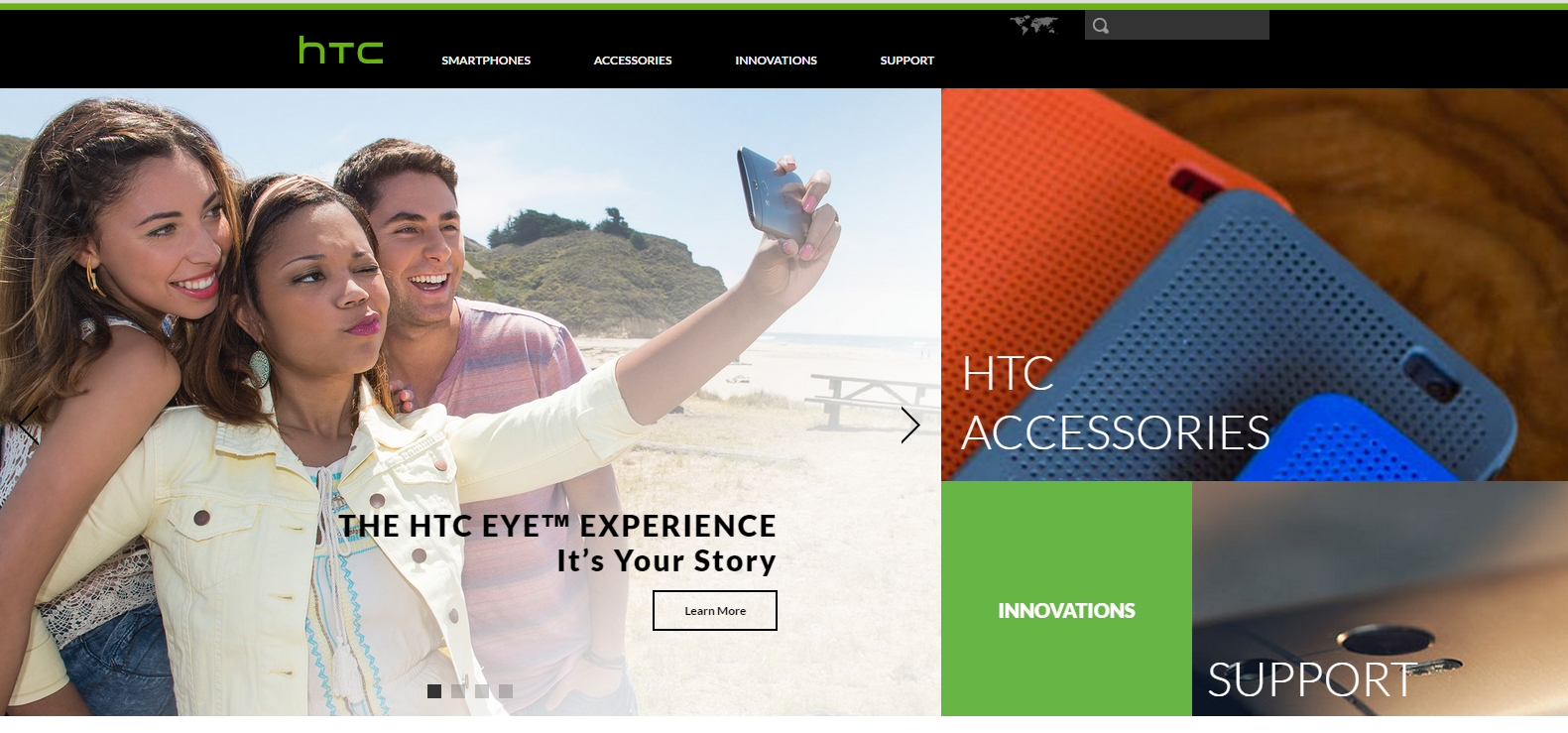
استفاده از رنگ های سرد نشان دهنده حرفه ای بودن و جدی بودن برند تجارتی است مانند سایت شرکت HTC که از رنگ های سبز طوسی مشکی و نوعی آبی و سفید متشکل شده است.

اگر بدون در نظر گرفتن اصول جهانی روانشناسی رنگها و بر اساس محیط ترکیب رنگ سایت را انتخاب کنید ابتدا باید مشتریان خود را به خوبی بشناسید اما اگر در عرضه جهانی فعالیت دارید بهتر است به اصول جهانی بسیار توجه کنید برای مثال رنگ قرمز برای مردم روسیه نماد کمونیست است و به آن رنگ حساس بی اعتمادی می کنند و رنگ زرد بیانگر احساس ناراحتی در سوئد، حسودی در فرانسه و تنفر در ایران است.
برچسب ها : , تعداد بازدید : 204
- نویسنده:طراح
- تاریخ:يکشنبه 17 اسفند 1393
- عنوان موضوع:
یکی از سخترین چالش های طراحی سایت انتخاب ترکیب رنگ مناسب است. انتخاب یک ترکیب رنگ مناسب امر بسیار مهمی است که می تواند بر سایت شما تاثیر بگذارد چرا که هر رنگی احساس خاصی به کاربر منقل میکند و تاثیر روانی دارد. برای مطالعه بیشتر به مقاله روانشناسی رنگ ها و استفاده در طراحی سایت رجوع کنید.
در اولین مرحله برای انتخاب رنگ سایت شما می توانید یک رنگ ساده به عنوان رنگ پایه استفاده کنید در وهله ی اول گزینه های زیادی برای انتخاب رنگ وجود ندارد اما وقتی بهتر نگاه می کنیم متوجه می شویم هر رنگی خود به دسته رنگ های دیگری تقسیم می شود و هر کدام یک احساس خاصی به کاربر منتقل می کند.
پیشنهاد ترکیب رنگ با موضوع میوه ها
یکی از روش های انتخاب ترکیب رنگ میوه ها هستند و می توان از آن ها در طراحی سایت الهام گرفت و بهره برد.تعدادی از نمومه هارا برایتان نمایش می دهیم.
ترکیب رنگ الهام گرفته از نوعی گل قرمز

ترکیب رنگ الهام گرفته از سیر

ترکیب رنگ الهام گرفته از ترب

ترکیب رنگ الهام گرفته از آناناس

برچسب ها : , تعداد بازدید : 122
- نویسنده:طراح
- تاریخ:يکشنبه 17 اسفند 1393
- عنوان موضوع:
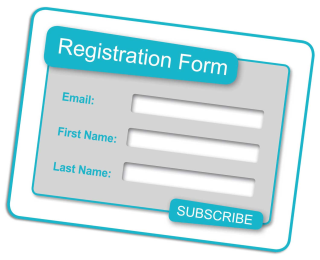
فرم ثبت نام نقش مهم و اساسی در بدست آوردن کامل موفقیت بازاریابی شما خواهد داشت. هر تجارت و بیزینسی مشتریان خود را دارد پس با رعایت اصول فرم ثبت نام در سایت خود بازدهی سایتتان را افزایش دهید. متاسفانه در کشورمان در طراحی سایت توجه زیادی به اهمیت فرم ثبت نامی نمی شود.

طول فرم ثبت نام:
طول فرم ثبت نام نباید بیش از 3 یا 4 سوال را شامل بشود. این تعداد کم سوالات باعث می شود که مشتریان غیر واقعی را در سایت شما افزایش دهد از طرفی دیگر اگر تعداد سوالات را به 7 یا 8 برسانیم برخی از مشتریان که فرصت کافی برای پر کردن فیلد ها را ندارند از دست می دهیم و برخی از مشتریان علاقه ای به گفتن اطلاعات شخصی خود در دنیای مجازی ندارند.
ایجاد اعتماد در کاربران:
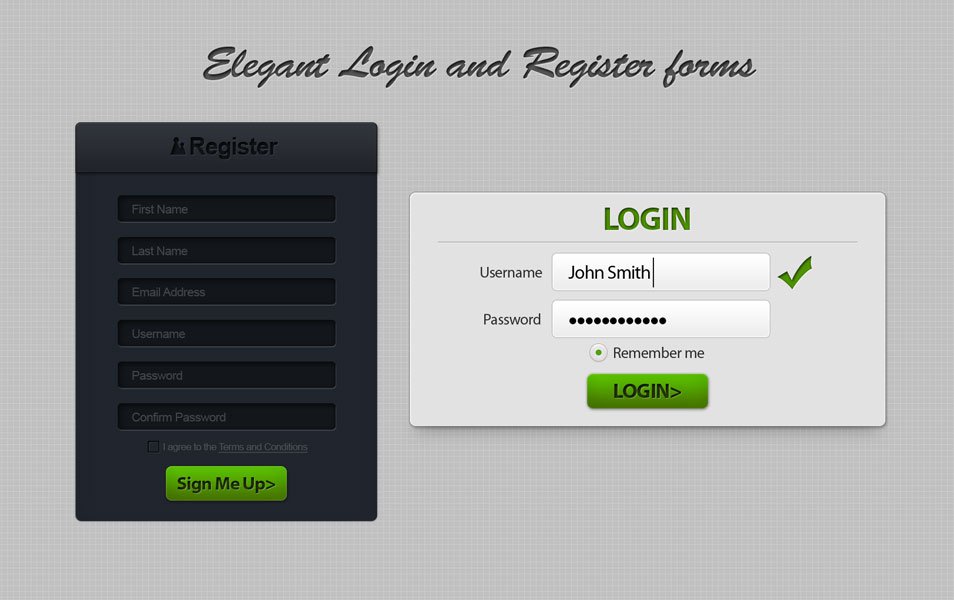
فرم ثبت نام در سایت یک راه ارتباطی با مشتری است. برای جلب مشتری و افزایش مشتریانی که در سایت ثبت نام می کنند و فرم را تکمیل می کنند شما می توانید از عبارات مناسب برای تشویق کاربران برای ثبت نام در بخش های مختلف سایت استفاده نمایید.
- معمولا رنگ دکمه ارجاع فرم ثبت نام در سایت سبز، آبی و نارنجی است. بطور کلی رنگ دکمه ارجاع در تضاد با رنگ های استفاده شده برای جلب توجه در سایت است.
- متن دکمه ارجاع باید گویا باشد تا کاربر متوجه شود با پر کردن آن چه خدمتی به کاربر عرضه می شود.
- عنوان فرم ثبت نام باید به گونه ای باشد که مشتری هدف شما را و آنچه به مشتریان عرضه می کنید در یابد.
- در فرم ثبت نامی با ذکر اینکه <<از اطلاعات دریافت شده هیچگونه سوءاستفادهای نخواهد شد>> به مشتری اطمینان خاطر بدهید.

محل قرارگیری فرم ثبت نام:
بهترین مکان برای قرار دادن فرم ثبت نام در سایت یک فرم کوتاه در قسمت بالا در کنار سایت است. لازم به ذکر است باید به زبان سایت توجه کنیم که اگر EN است فرم را در سمت راست و اگر FA است در سمت چپ قرار دهیم.
برچسب ها : , تعداد بازدید : 139
- نویسنده:طراح
- تاریخ:سه شنبه 5 اسفند 1393
- عنوان موضوع:
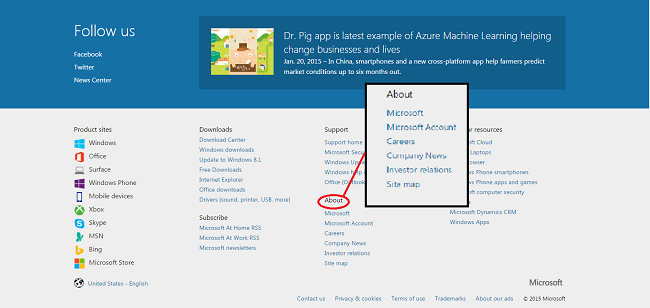
طراحی صفحه ی درباره ی ما یا درباره ی شرکت از جمله نکاتی است که طراحان سایت کشورمان به آن اهمیت نمی دهند. در اغلب این سایت ها مطالبی خسته کننده و زیاد و یا کم و ناقص در قسمت درباره ی ما وجود دارد. بیشتر تمرکز طراحان سایت بر روی خدمات و محصولات است و می پندارند که کاربران نیز مانند آنها هستند. این فرضیه زمانی صحیح است که کاربر به مشتری تبدیل شود.
امروزه برندها و شرکت های بنام در بر قراری ارتباط با مشتری و ایجاد شناخت عالی عمل کرده اند و رمز موفقیت آنها طراحی مناسب صفحه ی درباره ی ما و تماس با ما در طراحی سایت بوده است. چرا که توجه به ارائه بهترین خدمات توجه آنها را به این دو صفحه پراهمیت کم نکرده است. همانند شرکت ماکروسافت و اپل.

مشتریان به چه چیزی اهمیت می دهند؟
کاربران برای رفع نیاز خود به سایت شما مراجعه می کنند و شما بایستی نیازهای آن ها را دریابید. بعنوان مثال کاربر برای یافتن یک طراح سایت مناسب علاوه بر نمونه کارها به مدرک تحصیلی، خلاقیت طراح نیز توجه می کنند که برای یافتن پاسخ به پرسش های خود به صفحه ی درباره ی ما و درباره ی شرکت مراجعه می کنند.
استفاده از ادبیات مناسب
هدف از ساختن یک صفحه ی درباره ی ما شناخت مشتری و زمینه ی فعالیت و خدمات عرضه کننده و از همه مهمتر ایجاد حس اعتماد در مشتری است. پس از ادبیات مناسب و گویا باید بهره ببریم.
درباره ی ما نباید شامل تبلیغات باشد
در این بخش می خواهیم شرکت و یا برند خود را معرفی کرده و اهداف کلی شرکت بیان کنیم و برتری شرکت خود را به مشتری بفهمانیم برای داشتن یک درباره ی ما قوی به هیچ عنوان نباید تبلیغات داشته باشیم.
استفاده از تصاویر
استفاده از تصاویر مانند عکس های پرسنل و مدیران، محیط شرکت، کارخانه، همایش و نمایشگاه ها که در آن حضور داشته اید می توانند در جذب اعتماد مشتری موثر باشند.
معرفی مشتریان شاخص
معرفی مشتریان و بیان اظهار نظراتشان در باره ی نحوه ی عملکرد شرکت در بخش درباره ی ما می توانید اعتماد مشتریان بیشتری را به برند خود جلب کنید.
برچسب ها : , تعداد بازدید : 132
- نویسنده:طراح
- تاریخ:سه شنبه 5 اسفند 1393
- عنوان موضوع:
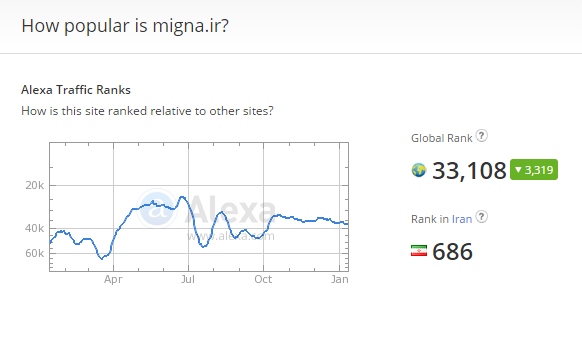
الکسا یک وب سایت آنالیز کننده از سرویس های amazon است که در آدرس www.Alexa.com قابل دسترسی برای عموم است. از طریق آن می توان از اطلاعات کلی میزان ترافیک (تعداد بازدیدکنندگان) و محبوبیت یک سایت مطلع شد. هرچه عدد رتبه بندی به عدد 1 نزدیکتر باشد رتبه وب سایت بهتر وبالاتر می باشد.

کار آمدی الکسا در طراحی سایت :
ممکن است با جواب های متفاوتی درباره ی تاثیر افزایش رتبه الکسا روبرو شوید. بررسی مختصری بر روی کاربر الکسا اجام می دهیم.
عده ای بر این باورند که الکسا کارآمدی ندارد چون این سرویس کاملا دقیق و بر اساس واقعیت نیست و تا حدودی مبتنی بر محاسبات فرضی واحتمالی است. زیرا منبع جمع اوری اطلاعات آن نوار ابزار Alexa toolbar است که بر روی مرورگر ها قابل نصب می باشد. درصد پایینی از کاربران اینترنتی از این نوار ابزار استفاده می کنند و رتبه الکسای وب سایت ها را بررسی می کنند. بطوری که رتبه سایتی که فعالیت خوبی دارد و اکثر کاربران بدون نوار ابزار از آن بازدید می کنند با رتبه ی سایتی که فعالیت متوسطی دارد و اکثر کاربران آن با استفاده از نوار ابزار از آن بازدید می کنند تقریبا یکسان است. با این حال خواسته یا ناخواسته رتبه الکسا جای خود را در میان کاربران باز کرده است. و بسیاری از مدیران هزینه های زیادی برای بالا بردن رتبه الکسا در طراحی سایت شان پرداخت می کنند.
برای اینکه از رتبه سایت خود مطلع شوید به سایت زیر مراجعه کنید:
http://www.alexa.com/siteinfo/migna.ir

7 روش برای افزایش رتبه الکسا در طراحی سایت:
1. Claim Your Site: به الکسا اجازه دهید که برای آنالیز بهتر بتواند به وب سایتتان دسترسی داشته باشد. برای این کار ID الکسا را درheader وب سایت خود قرار دهید.
2.نصب toolbar الکسا: نوار ابزار الکسا را در مرورگر خود نصب کنید و به دیگران و کربران وب سایت خود نصب toolbar الکسا را پیشنهاد کنید.
3. به روز کردن مداوم وب سایت: الکسا از محتوایات تازه وب سایت ها استقبال می کند پس سعی کنید محتوای سایت خود را در هفته 7 تا 10 مرتبه به روز نمایید.
4. کیفیت محتوا: الکسا به مدت زمانی که کاربربان در سایت ها سپری می کنند اهمیت میدهد پس سعی کنید محتوا تازه و منحصر به فرد در سایت خود قرار دهید این کار باعث می شود کاربران مجبور شوند که زمان بیشتری برای جستجو بیشتر در سایت شما سپری کنند.
5.لینک بیلدینگ: یکی از راهای لینک بیلدینگ پیوند محتوا می باشد یعنی تبادل از بک لینک ها با بلاگ ها. شما می توانید با قرار دادن حداقل یک یا دو پست با کیفیت در هفته با وب سایت هایی که پیج رنک گوگل آنها بالای 3 می باشد رنکینگ آلکسا وب سایت را افزایش دهید چرا که مجموعه لینک ها با افزایش رتبه الکسا ارتباط مستقیم دارد.
6. اظهار نظر در وبلاگ: هرگز در اظهار نظر کردن در وبلاگها زیاد روی نکنید چرا که ممکن است گوگل شمارا اسپم کند. پس در پست تان از کلمات کلیدی عاقلانه بهره ببرید. تا رتبه الکسا شما پیشرفت چشمگیری کند.
7.Go for Alexa-pro: برای افزایش رتبه الکسا از شبکه های اجتماعی و لینک های شبکه های اجتماعی همانند فیس بوک، توییتر، گوگل پلاس استفاده کنید.
برچسب ها : , تعداد بازدید : 98
- نویسنده:طراح
- تاریخ:سه شنبه 5 اسفند 1393
- عنوان موضوع:
CTA مخفف Call To Action است. همانطور که از نامش مشخص است هدف این تکنیک اینست که کاربر را تشویق به کلیک بر روی دکمه CTA می کند تا فعالیت مورد نظر انجام شود. CTA ها در بنرها ، وب سایت ها و خبرنامه ها کاربرد دارد.
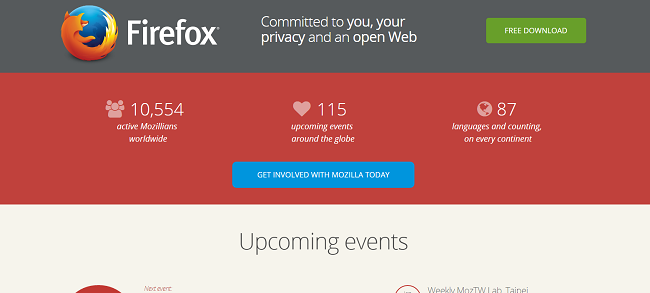
بعنوان مثال در سایت Mozila از کاربر می خواهد که مرورگر FireFox را دانلود کند و برای تشویق از کلمه ی Free (رایگان) در طراحی سایت خود استفاده کرده است.

در طراحی سایت Call To Action ها را در کجا بکار ببریم؟
اولین سوالی که برای طراح سایت بوجود میاید این است که محل مناسب قراردادن CTA کجای صفحه سایت، بنر ویا خبر نامه است!
بهترین جا که کاربر بیشترین فوکوس و تمرکز را دارد در ابتدا صفحه در وسط یا مرکز آن است. به نمونه ی زیر توجه کنید:
در سایت هایی که زبان آن ها انگلیسی هستند بهتراست CTA را در سمت چپ قرار دهیم و در سایت هایی که از زبان فارسی استفاده شده است CTA را در سمت راست قرار دهید.

چگونه Call To Action خود را گیرا و تاثیر گذار کنیم؟
متن یا عبارتی که برای CTAها بکار میبریم بسیار حائز اهمیت است. در کشور ما اکثر طراحان از عبارت "اطلاعات بیشتر" استفاده می کنند که تاثیر گذاری چندانی ندارد.
برای انتخاب عبارت مناسب برای CTA ابتدا باید مقدمه و زمینه کلیک کردن روی CTAتان را فراهم کنید.
با پاسخ دادن به این پرسش "کسب و کار شما چه خدماتی را به کاربران ارائه می دهد؟" برای موثر واقع شدن CTA کافیست در یک عبارت ویا جمله خدماتی را که عرضه می کنید شرح دهید.

نکاتی که به هنگام استفاده Call To Action در طراحی سایت باید رعایت شوند
- اندازه ی CTA باید بزرگ باشد تا هدف درخواست انجام فعالیت که جلب توجه کاربر است محقق شود.
- فضای کافی برای CTA در نظر بگیرید زیرا شلوغ کردن صفحه کاربرد CTA را از بین میبرد. پس ترکیب مناسبی بین CTA و دیگر الملن های صفحه ایجاد کنید.
- CTA را در ابتدا و بالای صفحه قرار دهید تا کاربر بدون اسکرول کردن به پایین صفحه آن را مشاهده کند.
- یکی از عوامل مهم و تاثیرگذار برای جلب توجه CTA استفاده از تضاد رنگی است.برای این کار می توانید از رنگی مخالف رنگ زمینه برای متن ویا دکمه خود استفاده کنید.
- استفاده از جلوه خاص پس از قرارگیری ماوس بر روی CTA یکی دیگر از اقدامات جلب توجه است. مانند تغییر رنگ دکمه به هنگام قرار دادن ماوس بر روی دکمه یا متن.
- شکل اغلب CTA ها مستطیل شکل است در صورت استفاده از تصاویر گرافیکی از تصاویری استفاده کنید که دارای گوشه های گرد و خمیده باشد. گرافیک هایی که دارای گوشه های تیز هستند کاربر را به یاد تبلیغات می اندازد و نرخ کلیک را کاهش می دهد.
- استفاده از جهت ها و فلش ها برای جلب توجه بیشتر CTA
- در CTA بیشتر بر روی متن توجه کنید تا گرافیک! تحقیقات نشان می دهند که کاربران محتویات متنی را بیشتر از محتویات گرافیکی می خوانند.
- ترجیحا و تا حد امکان از چند CTA در صفحه استفاده نکنید. در صورت استفاده از چند CTA در طراحی سایت آنها را اولویتبندی کنید. آنهایی که مهمترند را از لحاظ اندازه بزرگتر و از لحاظ مکان در موقعیت بالاتر قرار دهید.
بهترین رنگ برای Call To Action چه رنگی است؟
قرمز: رنگ قدیمی CTA ها که باید همراه با اخطار استفاده شود.
زرد: اولین رنگی که کاربران میبینند و اخطار را به صفحه شما می آورد و کاربران را جذب می کند.
نارنجی: ترکیبی از فعالیت رنگ زرد و قرمز است. بهترین رنگ برای ساختن CTA های قوی.
آبی: بازدید کننده در کار خود تجدید نظر خواهد کرد.
سبز: ساده ترین رنگ برای چشم. برای قسمت نظرات مشتریان ممکن است اما نه برای CTA ها.
سفید: بقیه رنگ ها را برجسته نمایش می دهد و CTA شما را از بین میبرد.

برچسب ها : , تعداد بازدید : 205
- نویسنده:طراح
- تاریخ:سه شنبه 5 اسفند 1393
- عنوان موضوع:
شاید همگی شما کلمه مدیریت محتوا را شنیده باشید. سیستم مدیریت محتوا بخشی از یک سایت می باشد که طراحان سایت برای کنترل داینامیک بخش های محتوایی سایت های طراحی شده، آن را ایجاد می نمایند تا به راحتی بتوان محتوای قرار گرفته بر روی سایت از قبیل عکس ها، متن ها، منو ها و... را کاربران تغییر دهند و یا ویرایش نمایند و حتی محتوای جدید ایجاد نمایند.
البته این سیستم مدیریت محتوا برای وب سایت های داینامیک در نظر گرفته می شود. زیرا وب سایت های استاتیک را فقط از طریق کد نویسی می توان تغییر داد و مهمترین فرق یک وب سایت استاتیک و داینامیک، در مقوله پویا بودن و داشتن مدیریتی برای ویرایش محتوای آن می باشد.
البته مسلئه داینامیک بودن و ویرایش که در اینجا گفته ایم مربوط فقط به محتوای سایت می باشد و برای اضافه کردن ماژولی خاص نیاز به دانستن علم طراحی سایت می باشد، زیرا برای تغییرات قالبی و ساختاری ، سیستم مدیریت محتوای گفته شده کاربردی نخواهد داشت.
البته امروزه بسیاری از سیستم های مدیریت محتوا آماده یا cms های آماده یا اپن سورس در دنیا طراحی شده اند که با یادگیری آنها بسیاری از تغرات را در یک سایت می توان انجام داد. البته با توجه به معایب بسیار زیاد این cms های آماده ، استفاده از آنها برای طراحی سایت کار بسیار اشتباهی می باشد؛ مخصوصا اگر ما قصد بهره برداری از وب سایت را داریم و می خواهیم در سرچ کلمات خود در موتور های جست و جو رتبه خوبی پیدا نماییم و از این طریق به بازاریابی اینترنتی در مبحث تجارت الکترونیک دست پیدا نماییم، استفاده از سیستم های مدیریت محتوا آماده، کار ما را دچار مشکل خواهد کرد و هرگز به این مهم دست پیدا نخواهیم کرد؛ همچنین امنیت پایین وب سایت های طراحی شده با cms های آماده یکی از عیب های بزرگ این طراحی سایت می باشد.
اما امروزه بسیاری از شرکت های طراحی سایت معتبر برای مدیریت محتوای وب سایت های خود، یک سیستم مدیریت محتوا ایجاد می نمایند تا مشتریان آنها به راحتی بتواند هر تغییری که نیاز دارند در محتوای سایت ایجاد نمایند همچنین امنیت بالای این نوع طراحی سایت نکته مهم دیگری ست که این روش طراحی سایت دارا می باشد.
ضمنا تظمین می نمایید که استفاده از طراحی سایت های حرفه ای و استفاده از مدیریت محتوای آنها برای ایجاد محتوا در سایت می تواند سایت شما را به یکی از قوی ترین وب سایت های فعال در زمینه تخصصی خود تبدیل نماید که این یعنی دست پیدا کردن به بازاریابی اینترنتی و رسیدن کلمات کلیدی وب سایت شما به رتبه های نخست موتور های جست و جو گر و جذب مشتریان فراوان، که تنها با طراحی سایت حرفه ای امکان پذیر می باشد.
برچسب ها : , تعداد بازدید : 121
- نویسنده:طراح
- تاریخ:دوشنبه 20 بهمن 1393
- عنوان موضوع:
طراحی قالب و لایوت ( Lyout ) و چیدمان صفحه را که میتوان توسط نرم افزار های فوتوشاپ و کرول و... انجام داد را طراحی گرافیکی سایت می گویند.
در طراحی سایت می توان قسمت طراحی گرافیکی سایت را به دست طراحان گرافیست کار سپرد، البته باید بین طراح سایت و طراح قالب و گرافیست تعامل خوب و کاملی برقرار نمود تا بتوانیم وب سایت کامل و زیبایی داشته باشیم.
یک طراح گرافیست باید با چیدمان صفحه های وب سایت آشنایی داشته باشد تا بتواند قالب خوب و بهینه ایی برای سایت طراحی نماید.
ابزار هایی که یک گرافیست و یک طراح سایت باید با آنها برای طراحی سایت آشنایی داشته باشد، دو نرم افزار مهم می باشد، یکی فوتوشاپ و دیگری کرل.
یک طراح سایت با آشنایی در حد متوسط با این نرم افزار ها و آشنایی با پسوند های عکس های، مخصوصا پسوند گیف ( GIF ) ، می تواند مراحل طراحی گرافیکی سایت خود را جلو ببرد.
البته مهمتر از این مسائل آشنایی با چیدمان مناسب و قرار دادن مطالب در قسمت های مختلف صفحه می باشد.
برچسب ها : , تعداد بازدید : 204
- نویسنده:طراح
- تاریخ:دوشنبه 20 بهمن 1393
- عنوان موضوع:
در طراحی یک سایت، طراح سایت ابتدا طرح مورد نظر مشتری را با او بر روی یک کاغذ می کشند. سپس پس از تایید شدن طرح توسط مشتری، طراح ابتدا به سراغ طراحی قالب آن می رود؛ البته این نکته را در نظر داشته باشیم در مراحل ایجاد وب سایت به طور کامل تری فعالیت های ایجاد وب سایت را توضیح داده ایم و در اینجا فقط مراحل طراحی سایت را نام می بریم.
سپس بعد از ایجاد قالب و تایید آن توسط مشتری، ماجول ها و امکانات سایت که برای آن ها مکان هایی تعبیه شده است، توسط کد ها و ابزار ها پر می شود و سایت آماده آپلود بر روی فضای میزبان وب خریداری شده می شود.
این نکته را در نظر داشته باشید، طراحی سایت یک هنر مهندسی می باشد که در آن گرافیگ به همراه بسیاری از کد ها در آن بکار برده می شود. بنابراین یک طراح سایت آدمی خلاق و با هوش می باشد که هم در زمینه اعداد و هم در زمینه هنر تبحر دارد. البته می توان قسمت های طراحی گرافیکی و کد نویسی توسط دو یا چند نفر انجام شود، اما اگر طراحی وجود داشته باشد که هر دو کار را به تنهایی انجام دهد مسلما کار بهتری را به مشتری ارائه خواهد داد. البته به شرطی که تخصصی نیز در کار باشد.
شرکت طراحی سایت طرح و گسترش مبنا که در زمینه طراحی سایت در ایران فعالیت می نماید، طراح خوب و باتجربه ایی را در اختیار دارد که می توانید نمونه کار های آنها را در قسمت نمونه های پروژه های طراحی سایت ببینید.
برچسب ها : , تعداد بازدید : 96
اخرین مطالب
معرفی معیارهای لینک سازی
چهار نکته مهم در سئو برای کسب و کارها
بهترین زبان برنامه نویسی برای شبکه
اصول طراحی فرم ثبت نام در سایت
طراحی سایت سئو محور
نکات کلیدی سئو سایت برای یک استارت آپ
چگونگی استفاده از لینکدین به شیوه ی مفید
روانشناسی رنگ ها در طراحی سایت
تاثیر علم روانشناسی در طراحی سایت
اشتباهات رایج در لینکدین
چک لیست سئو
برند سازی
آموزش اساس سئو برای مبتدیان
روش های بهینه سازی سایت به صورت حرفه ای
افزایش سرعت وب سایت
اصولی که باید در طراحی وب رعایت کرد
بدون برنامه CSS3 و بدون کد نویسی کد های CSS3 را ایجاد کنید
وب سایت خود را به SSL مجهز کنید
لوگو چیست؟
CMS چیست؟